This week, we're 'Geeking Out' over File Types and, more importantly, which File Types are best for which kinds of printing.
Different File Types give the recipient different permissions and are optimised for different specific uses. Here we will look into the best use for each file type and what kind of files we need for printing.
The File Types
File Type |
Description |
JPG
|
JPG (or JPEG) files are best for photo images which are required to be very small, such as for fast-loading websites or for sending via email. These images are compressed, and therefore lose some image quality during this process which can't be retrieved. Due to the small size of JPEG files, they can be shared quickly and efficiently whilst using minimal storage space. |
GIF
|
GIFs are used for storing graphical images featuring up to 256 colours. These are most popular online as being used in logos and coloured images, and use a lossless method of compression to allow for a higher quality image output. However, the limitation of colours can lead to images such as photos looking more grainy. |
PNG
|
PNG files were originally created as a more powerful alternative to GIFs, and they do not have the 256 colour limitation that GIF files do, and they have better compression qualities. PNG files can also be saved with a transparent background, allowing for significantly greater uses for your image. PNG files also use an open format with no copyright limitations. |
TIFF
|
A TIFF file is the industry standard for raster or bitmap images, as these can be saved in a wide variety of colour formats and can utilise multiple forms of compression. These files also use lossless compression which allows the image to retain it's original quality and clarity, making them very popular in the photography industry. |
RAW
|
RAW files are the unprocessed data files that come from digital cameras. These files have no compression, and so they retain all of the data that is captured by the camera. This format can then be altered in external applications such as photoshop, and the exported as an alternative type (such as JPG or TIFF) |
PSD
|
Short for 'Photoshop Document', PSD is Photoshops default file format, allowing for images to be edited before being exported into a different format for printing. PSD files are also lossless, and so the image can be layered and edited without losing data or image quality. Whilst some PSD files only contain one image for editing, the programme can also be used to support multiple pictures, objects, filters, and layers. |
|
|
PDF is a file format which was originally developed by Adobe as a way to distribute compact documents which were independent of a specific platform. PDFs capture formatting information from various desktop applications to allow the sending of formatted documents without losing anything of the original document or image. |
EPS
|
EPS files use a vector format and are typically considered to be the best choice for high resolution printing and illustrations. These files are created and illustrated in programs such as Adobe Illustrator. These vectored graphics are scalable and can be easily resized without loss of quality, making them perfect for logos and corporate designs. |
AI
|
AI is the native file type for Adobe Illustrator and is better suited towards vector image editing. Similarly, to PSD, these files can't be sent directly to print, but can be exported into other formats such as PDFs and TIFFs. The AI file format is primarily used for logos and print media due to their vector base retaining the high image quality. |
Raster or Vector?
Raster Images
Raster images are the most common image type and they are mainly used for photos or when creating web based graphics. Unfortunately, because these images are made up of pixels, they are subject to pixelation, meaning that the image begins to blur as it is zoomed into. This is because, as the image is altered, the pixels are forced to stretch, resulting in your software trying to fill in the gaps. This therefore makes these files unsuitable for scaled projects such as large format print or intricate designs that require a higher resolution.

Vector Images
Vectored images use geometric shapes and curve-based graphics instead, allowing them to be enlarged to any size without the image itself losing it's integrity. This makes vectored images show the same way regardless of the resolution, making them ideal for logos, icons, and type based graphics. These files often start as an EPS file before being edited as an AI file and exported as a PDF.

Colour Formatting
CMYK
CMYK is a 4-colour printing process (standing for Cyan, Magenta, Yellow, and Key aka Black). These colours combine during the printing process to create the require shades and tones, and they are optimised for physical print.

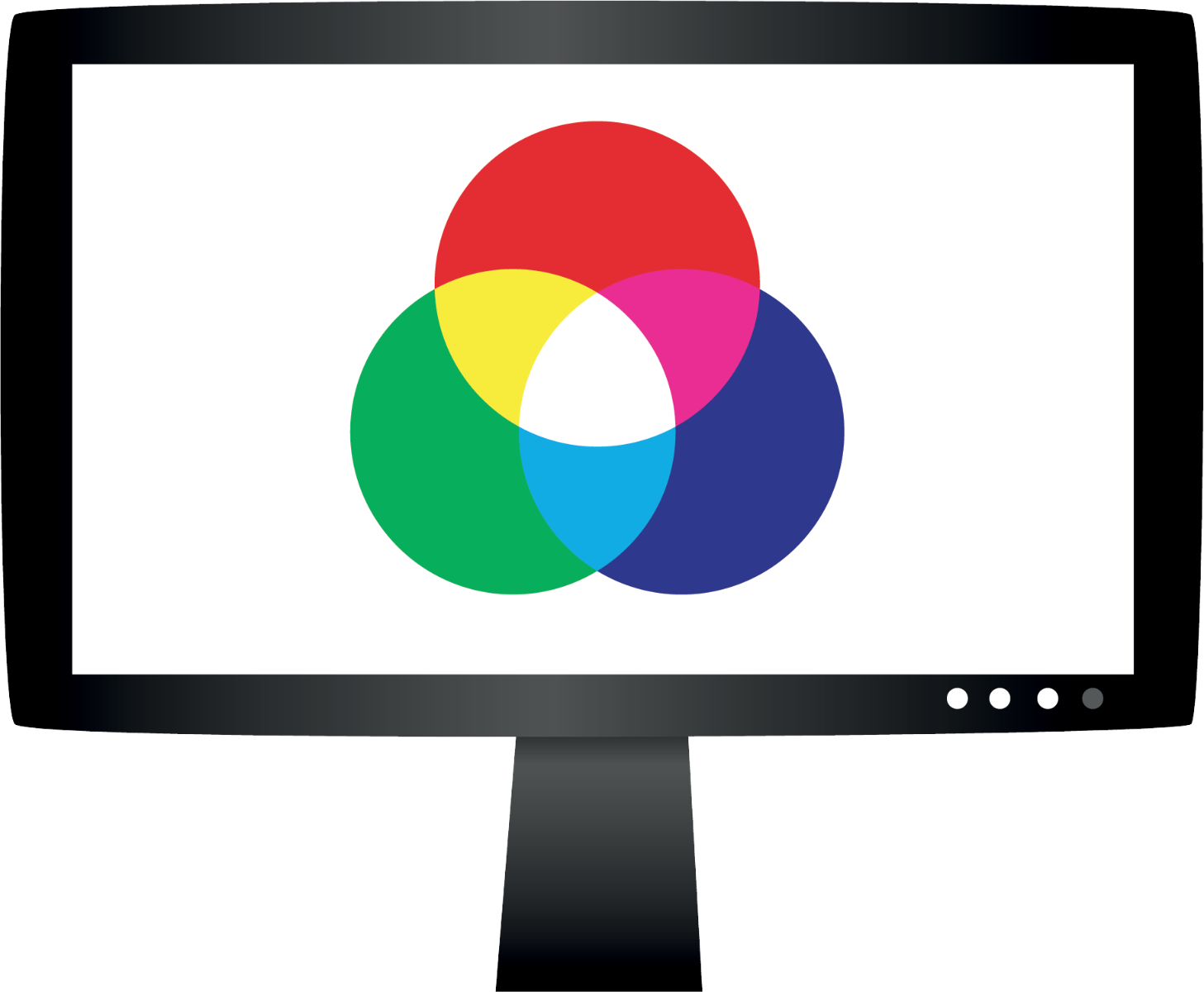
RGB
RGB uses a light-based colour model wherein the three primary colours (Red, Green, and Blue)combine to produce other colours. Files that use this format are best for screen-based images such as on the web, mobile phones, or in film and video.

So, What Do We Prefer?
Below we have created a cheat-sheet of how we prefer to receive artwork for printing.
We prefer to receive artwork in a vectored format, and using CMYK colours.
PDF Files
All artwork must be supplied as a high resolution file (300dpi) with the following options set -
Resolution: High
Compression Settings: Sample down to 300dpi with 'auto compression' on high.
Font Embedding: Embed all fonts
JPEG/TIFF Files
Please ensure that all files have a set resolution of 300 dpi
JPEG/EPS/TIFF Files
If you would like us to make changes to your file, we will need to be supplied with new artwork as either a PSD, PDF, or AI file.